RedwoodJS Admin
Automatically generated admin panel for your RedwoodJS project

RedwoodJS Admin, or for short, Radmin, looks at your
schema.prisma file and automatically generates an admin
panel. The admin panel is a separate RedwoodJS app with auth set up
for you.
Writing a custom admin panel for your app often doesn’t make sense. Especially in the beginning or your project. Your database model will change too often, forcing you to rewrite your admin panel. So what you will probably do instead is just connect straight to your database with something like TablePlus or Beekeeper Studio so that you can move fast and keep iterating on your database models.
With Radmin you can have the best of both worlds! You get the nicer interface and ease of use a dedicated admin panel gives you plus you get the freedom of iterating on your database models that just using your db admin tool gives you!
Newsletter Signup
Radmin is still in development. If you want to be notified when it’s ready, please sign up for our newsletter below.
Features
Automatically generated
Radmin will parse your schema.prisma file and by looking
at what models and fields you have it will generate a stand-alone
RedwoodJS admin panel app. Radmin tries to be smart about what it
generates, but if you need to further customize it there’s support for
special /// @radmin tripple-slash comments you can add to
your schema to control Radmin’s behavior. Some examples include
@radmin-skip to not include an entire model or a single
field in the generated admin panel, @radmin-no-delete if
you want to disable deleting records on a specific model, etc. It’s
all made so that you can generate and re-generate as many times as you
need without having to spend any time rebuilding a custom admin panel.
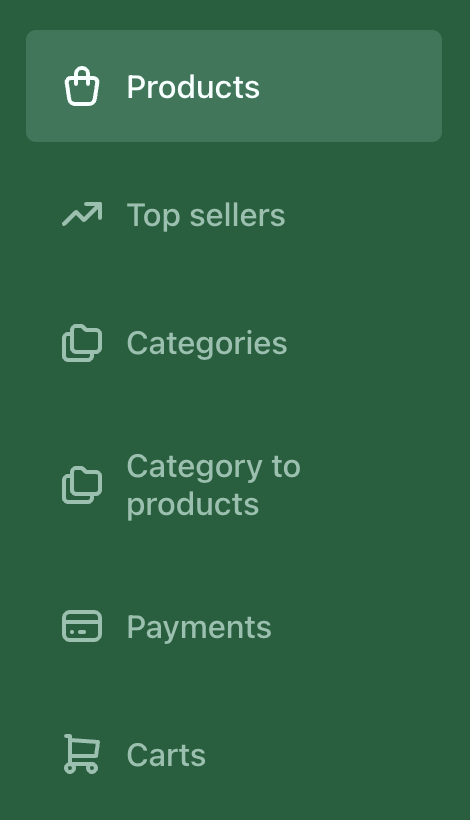
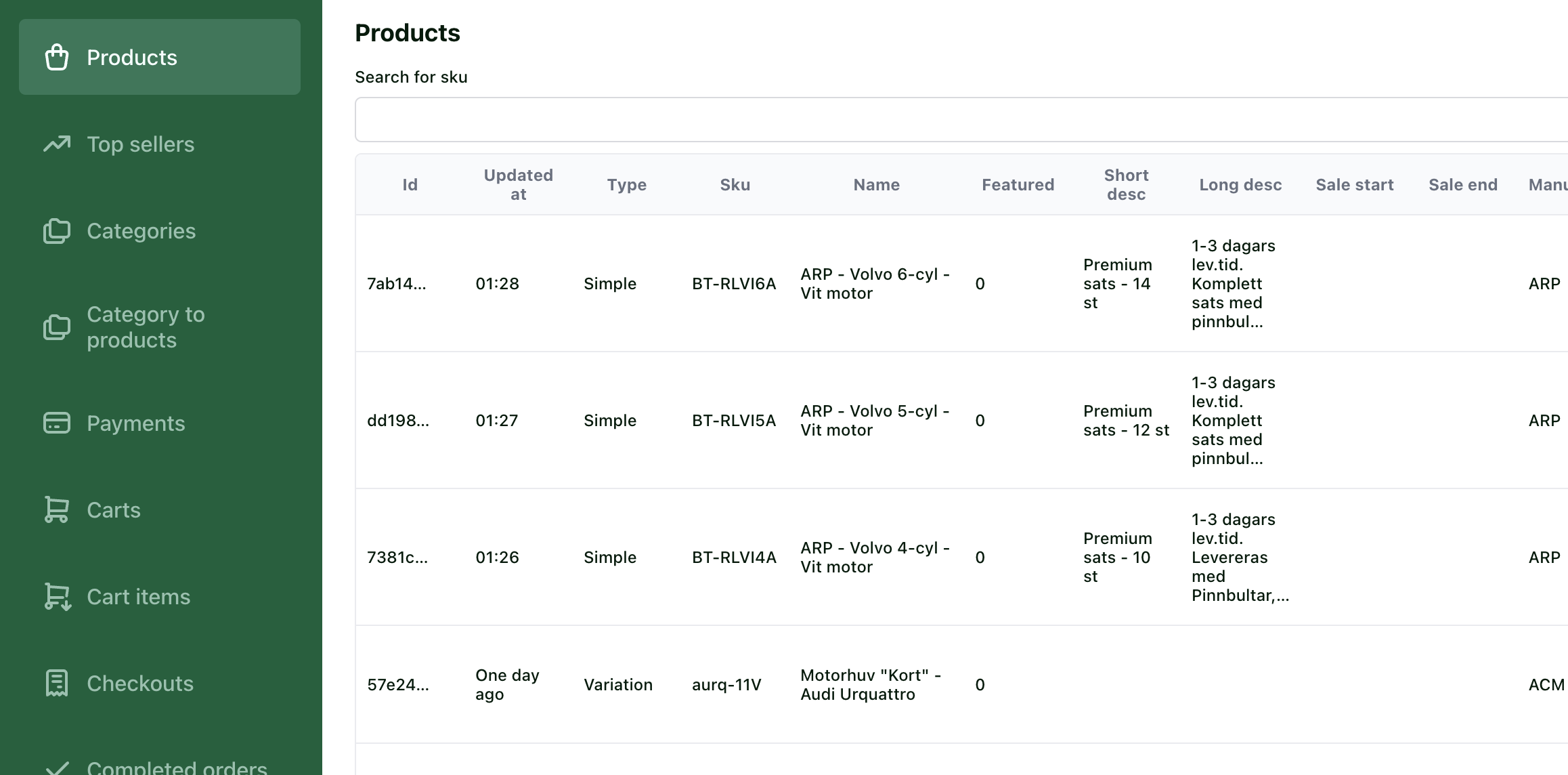
Navigation
Unlike just using Redwood’s scaffold generator, using Radmin you will automatically get a navigation menu to let you navigate between your different models.
To the best of its ability it will even add a relevant icon to the navigation links. But if it can’t find a good icon, or you think it picked the wrong one, you can always manually tell Radmin what icon to use for a specific model.
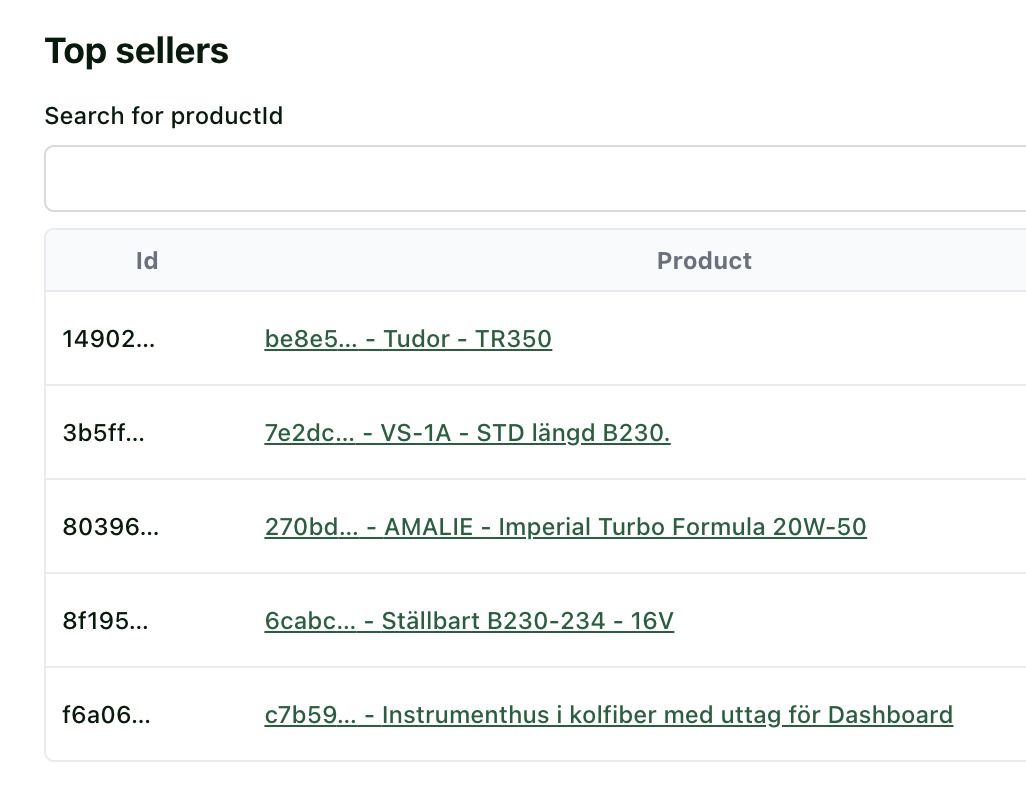
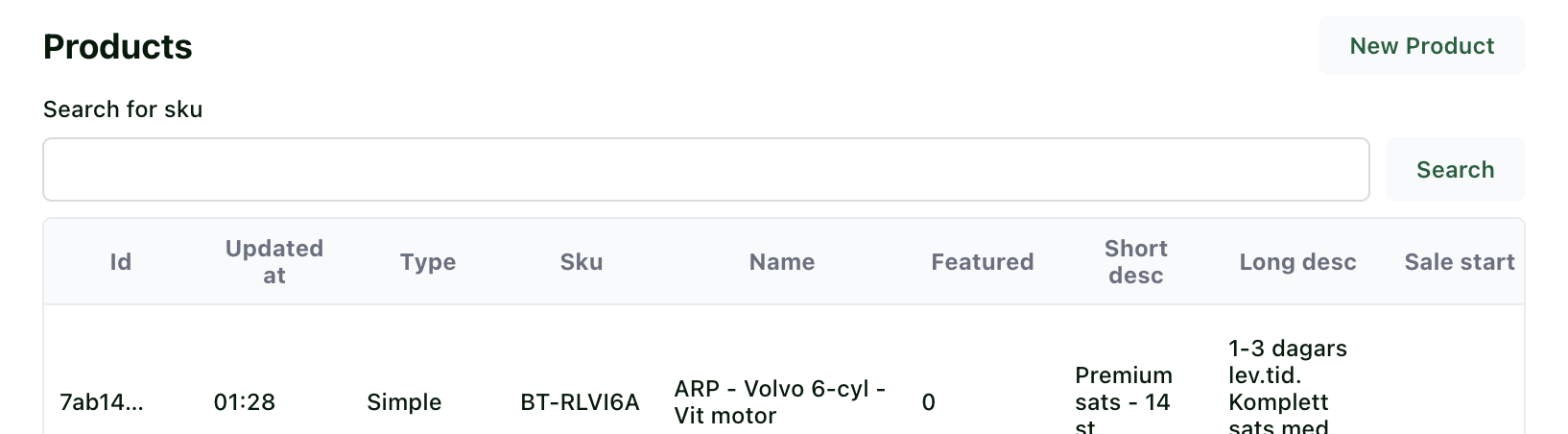
Search

For every model Radmin generates a search input. It’s smart about what
field it lets you search (sku in the example above), and it uses
fuzzy-search to make it easier to find the record you’re looking for.
And as always, you can always override Radmin’s default behavior. If
you want to search another field, like maybe Name in the above example
image, all you need to do is add /// @radmin-search to
the field you want it to use instead.
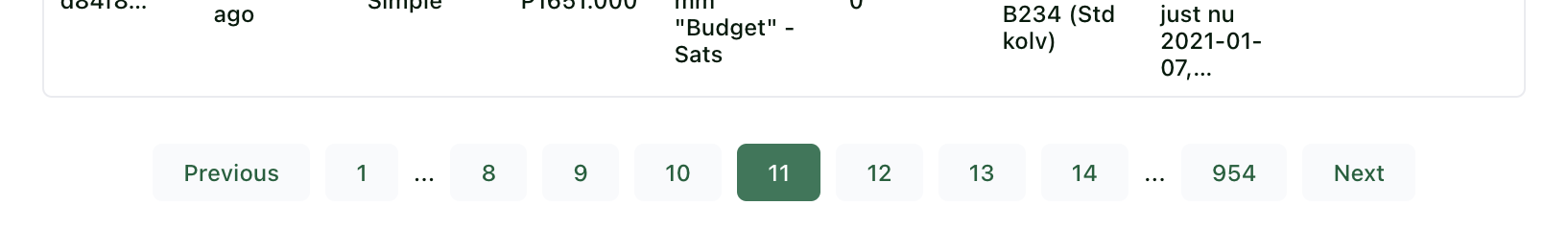
Pagination

In most real-world scenarios you probably have more database records than what you can comfortably fit on a single page. That’s why Radmin generates pagination for all models that need it.
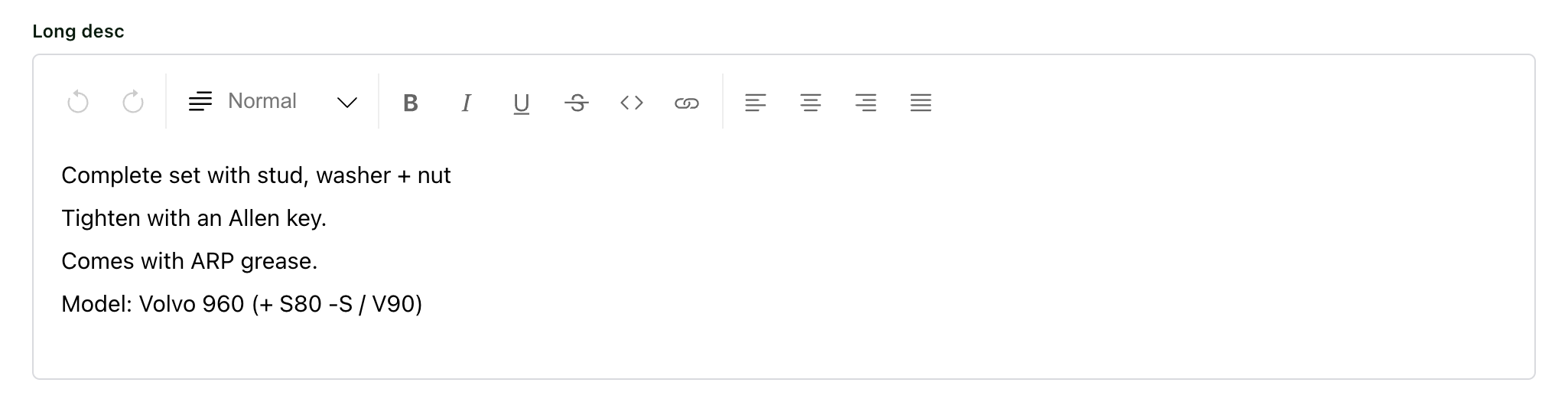
WYSIWYG editor

For string input fields that need it, Radmin will include a WYSIWYG editor. And if it’s not needed, it will just default to a simple text input field, like the regular Redwood scaffolds do for all fields

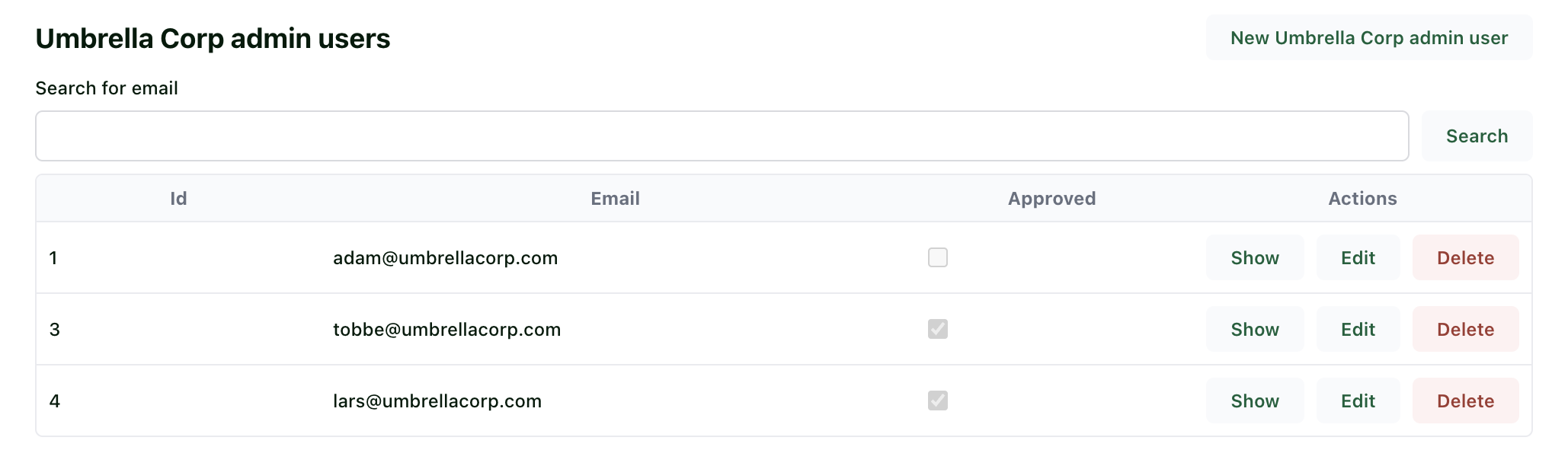
Admin panel user management

Radmin includes user management to let you control who can access the admin panel. This is totally separated from whatever user management you might have for your main Redwood app.
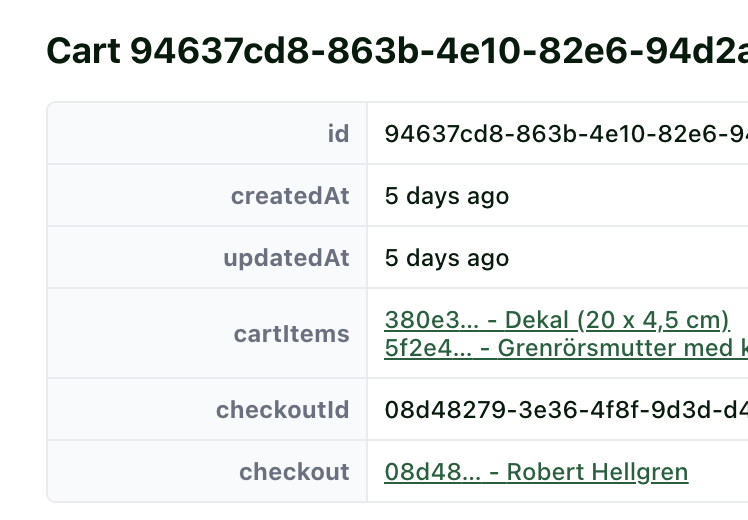
Relations support
Radmin has full support for relations. The screen shot to the left shows a simple one-to-one relation where you can easily click to navigate to the related field.
Relations most often link to a uuid field or even a simple int field. To make it easier to know what record it’s really related to Radmin will include the name in that record when showing the relation, not only the id.
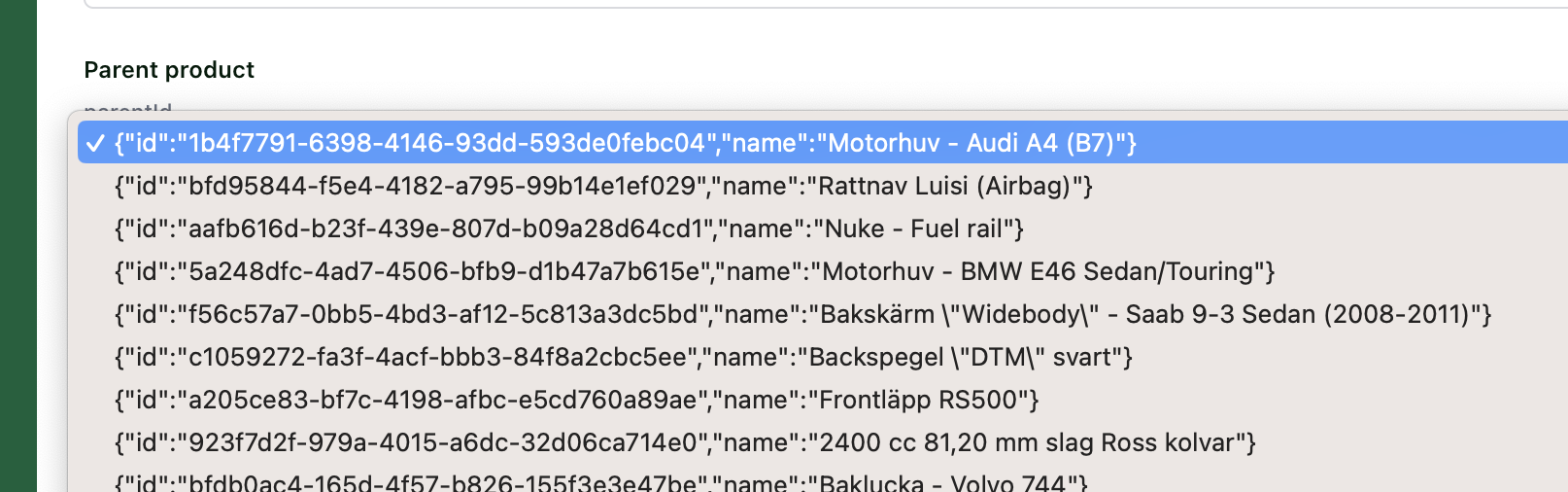
As mentioned, there’s also support for one-to-many and many-to-many relations. When editing a record with a relation your get a drop-down list of possible values.
Custom components
If there is something that isn’t displayed right by what Radmin gives
you by default, and the tripple-slash @radmin comments
aren’t enough, you can provide custom components to use when
displaying data.
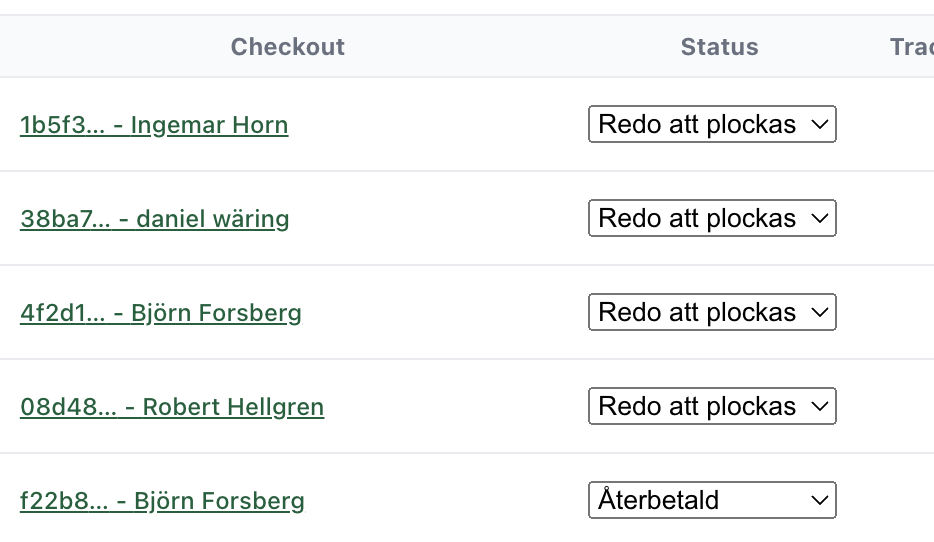
To the left here you can see I’ve created a custom component that displays a drop-down in the list view of a model. It lets me update a record without first going to the Edit view.
Custom actions
All models come with the ability to create new records plus show, edit and delete existing records. But sometimes you’ll want to be able to do other things. That’s why you can create custom actions. In the screen shot to the right you can see I’ve removed the Edit and Delete actions, and instead added a new “Picking List” action. (You can’t see it, but it’ll generate a PDF with all items the customer ordered.)
Newsletter Signup
Radmin is still in development. If you want to be notified when it’s ready, please sign up for our newsletter below.